CSS笔记
flex
flex-grow flex-shrink flex-basis
- flex-grow:定义放大比例,默认为0,规定项目相对于其他灵活的项目进行扩展的量
- flex-shrink: 定义了项目的缩小比例,仅在宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值,默认为1
- flex-basis:给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小
position
- position:static 默认值,没有定位,元素出现在正常的流中;
- position:fixed 固定定位,是相对于浏览器窗口来进行定位;
- position:relative 相对定位,相对于其本身正常位置来进行定位,它原本所占的空间仍保留;
- position:absolute 绝对定位,相对于定位方式不是static的第一个父元素进行定位(可以是absolute/relative/fixed等)往上寻找参照元素,一直到根元素为止,即body。
隐藏元素的方法有哪些
display: none:渲染树不会包含该渲染对象,不会在页面中占据位置,也不会响应绑定的监听事件。visibility: hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件。opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏。clip/clip-path:使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。transform: scale(0,0):将元素缩放为 0,来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
rgba()和 opacity 的透明效果有什么不同?
- rgba()和 opacity 都能实现透明效果
- opacity 作用于元素,以及元素内的所有内容的透明度,
- rgba()只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
- 垂直方向:line-height
- 水平方向:letter-spacing(还可以用于消除 inline-block 元素间的换行符空格间隙问题。)
link和@important的区别
都是外部引用css
- link:XHML标签,除了加载CSS外,还可以定义RSS等其他事务。在在页面载入时同时加载。无兼容问题。支持使用Javascript控制DOM去改变样式
- @import:属于CSS范畴,只能加载CSS。需要页面网页完全载入以后加载。低版本的浏览器不支持。
盒模型
CSS3中盒模型有两种
- 标准盒模型:width和height属性的范围只包含了content
- IE盒模型:width和height属性的范围包含了border、padding和content。
可以通过修改元素的box-sizing属性来改变元素的盒模型
box-sizing: content-box表示标准盒模型(默认值)box-sizing: border-box表示IE盒模型(怪异盒模型)
BFC是什么?
- BFC(块级格式化上下文),一个创建了新的 BFC 的盒子是独立布局的,盒子内元素的布局 不会影响盒子外面的元素。在同一个 BFC 中的两个相邻的盒子在垂直方向发生 margin 重叠的问题
- BFC 是指浏览器中创建了一个独立的渲染区域,该区域内所有元素的布局不会影响到区域外元素的布局,这个渲染区域只对块级元素起作用
CSS3中的新特性
- 新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
- 圆角 (border-radius:8px)
- 多列布局 (multi-column layout)
- 阴影和反射 (Shadoweflect)
- 文字特效 (text-shadow)
- 文字渲染 (Text-decoration)
- 线性渐变 (gradient)
- 旋转 (transform)
- 增加了旋转,缩放,定位,倾斜,动画,多背景
常见的图片格式及使用场景
- BMP:无损的,既支持索引色也支持直接色的点阵图。这种图片格式几乎没有对数据进行压缩,所以BMP格式的图片通常是较大的文件
- GIF:无损的,采用索引色的点阵图。采用LZW压缩算法进行编码。文件小,还支持动画及透明。但是GIF格式仅支持8bit的索引色,所以GIF格式适用于对色彩要求不高同时需要文件体积较小的场景。
- JPEG:有损的,采用直接色的点阵图。有更丰富的色彩,适合用来存储照片,与GIF相比,不适合用来存储企业Logo、线框类的图。因为有损压缩会导致图片模糊,而直接色的选用,又会导致图片文件较GIF更大
- PNG-8:无损的,使用索引色的点阵图。PNG-8是非常好的GIF格式替代者,在可能的情况下,应该尽可能的使用PNG-8而不是GIF,因为在相同的图片效果下,PNG-8具有更小的文件体积。除此之外,PNG-8还支持透明度的调节,而GIF并不支持。除非需要动画的支持,否则没有理由使用GIF而不是PNG-8。
- PNG-24:无损的,使用直接色的点阵图。它压缩了图片的数据,使得同样效果的图片,PNG-24格式的文件大小要比BMP小得多。当然,PNG24的图片还是要比JPEG、GIF、PNG-8大得多。
- SVG:无损的矢量图,SVG图片由直线和曲线以及绘制它们的方法组成。当放大SVG图片时,看到的还是线和曲线,而不会出现像素点。SVG图片在放大时,不会失真,所以它适合用来绘制Logo、Icon等。
- Webp:谷歌开发的一种新图片格式,能同时支持有损和无损压缩,使用直接色的点阵图。相同质量的图片,Webp具有更小的文件体积。现在网站上充满了大量的图片,如果能够降低每一个图片的文件大小,那么将大大减少浏览器和服务器之间的数据传输量,进而降低访问延迟,提升访问体验。目前只有Chrome浏览器和Opera浏览器支持WebP格式,兼容性不太好。
CSS Sprites(精灵图)的优缺点
将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background-repeat,background-position属性的组合进行背景定位。
优点:
- 能很好的减少网页的http请求,从而大大提高了页面的性能
- 能减少图片的字节
缺点:
- 在图片合并时,要把多张图片有序的、合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。在宽屏及高分辨率下的自适应页面,如果背景不够宽,很容易出现背景断裂;
- CSSSprites在开发的时候相对来说有点麻烦,需要借助photoshop或其他工具来对每个背景单元测量其准确的位置。
- 维护方面:CSS Sprites在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能往下加图片,这样图片的字节就增加了,还要改动CSS。
CSS 优化和提高性能的方法
加载性能:
- css压缩:将写好的css进行打包压缩,可以减小文件体积。
- css单一样式
- 减少使用@import,建议使用link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
选择器性能:
- 尽量少的去使用后代选择器,降低选择器的权重值。CSS选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子元素来确定是否是指定的元素
- 尽量少的去对标签进行选择,而是用class。
- 避免使用通配规则
- 不要去用标签限定ID或者类选择符。如:ul#nav,应该简化为#nav
- 考虑继承。了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则
渲染性能:
- 慎重使用高性能属性:浮动、定位。
- 尽量减少页面重排、重绘。
- 属性值为0时,不加单位。属性值为浮动小数0.**,可以省略小数点之前的0。
- 标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后。
- 不使用@import前缀,它会影响css的加载速度。
- 选择器优化嵌套,尽量避免层级过深。
- 正确使用display的属性,由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。
可维护性:
- 将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性。
- 样式与内容分离:将css代码定义到外部css中。
单行、多行文本溢出隐藏
- 单行文本溢出
1
2
3overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行 - 多行文本溢出
1
2
3
4
5overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display: -webkit-box; // 作为弹性伸缩盒子模型显示。
-webkit-box-orient: vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp: 3; // 显示的行数
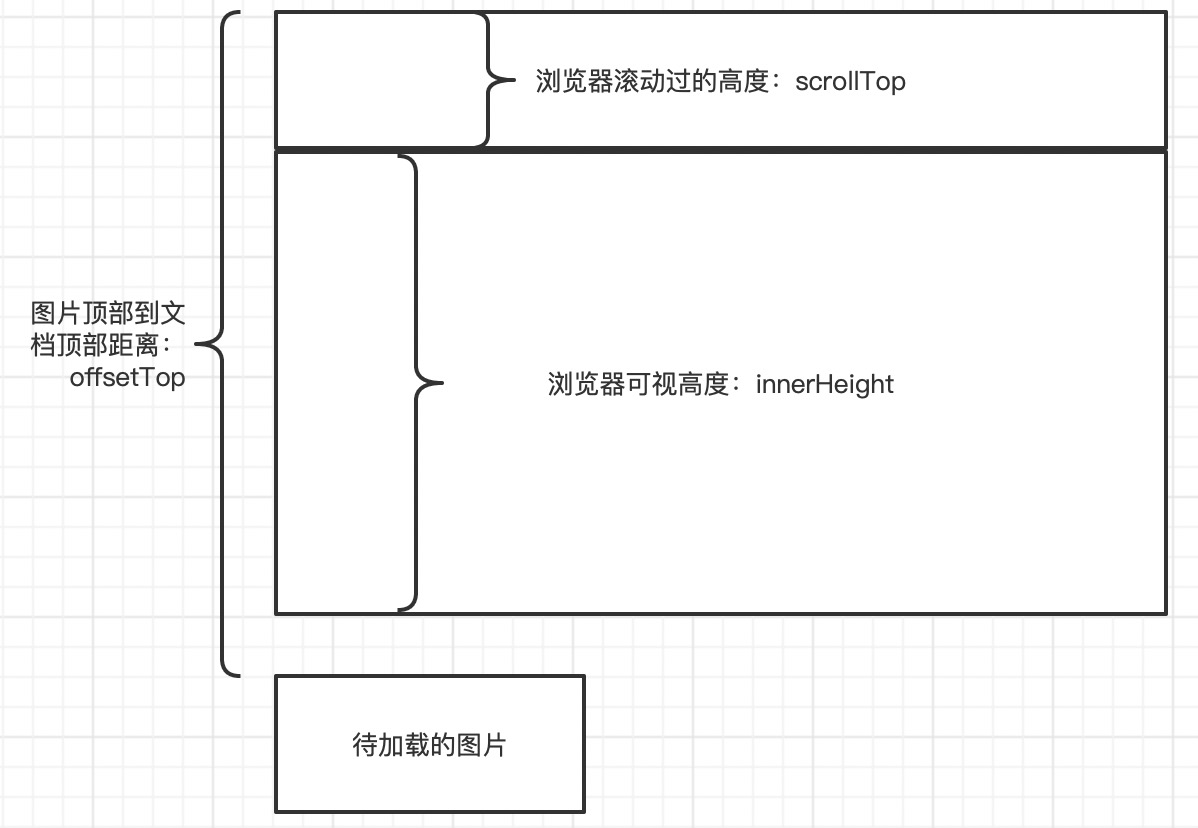
判断元素是否达到可视区域
如下图:
window.innerHeight是浏览器可视区的高度;document.body.scrollTop || document.documentElement.scrollTop是浏览器滚动的过的距离;imgs.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离)- 内容达到显示区域的:
img.offsetTop - document.body.scrollTop < window.innerHeight
z-index属性失效的几种情况
z-index值越大就越是在上层。z-index元素的position属性需要是relative,absolute或是fixed。
失效情况
- 父元素position为relative时,子元素的z-index失效。解决:父元素position改为absolute或static;
- 元素没有设置position属性为非static属性。解决:设置该元素的position属性为relative,absolute或是fixed中的一种;
- 元素在设置z-index的同时还设置了float浮动。解决:float去除,改为display:inline-block;
清除浮动的几种方法
- 父级div定义 height
- 额外标签法(最后一个浮动元素之后添加一个空的div标签,并添加clear:both样式)
- 父级div定义伪类:after 和 zoom
- 包含浮动元素的父级标签添加overflow:hidden或者overflow:auto
- 双伪元素法
对 sticky 定位的理解
粘性定位。语法:position:sticky,基于用户的滚动位置来定位
粘性定位的元素是依赖于用户的滚动,在position: relative与position: fixed定位之间切换。它的行为就像position: relative,当页面滚动超出目标区域时,它的表现就像position: fixed,他会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。指定top, right,bottom或left四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 晚风💫!
评论